Что такое веб-дизайн?
Веб-дизайн – это дизайн сайтов. Он включает в себя разработку интерфейса и инструментов взаимодействия пользователя с сайтом. Является разновидностью цифрового дизайна, то есть создается в цифровой среде.
Веб-дизайн, как и любой digital-дизайн, отличается динамичностью и интерактивностью. Это не статичная картинка, которой просто любуешься. Здесь есть интерактив, кнопки СТА, моделирование, анимация и т.д. Пользователь взаимодействует с продуктом при помощи мыши (на десктопах) или касанием пальцев (на смартфонах).
Задача веб-дизайнера сделать такой сайт, чтобы пользователю было удобно с ним взаимодействовать, чтобы он мог решить свои задачи.
Существует много разных цифровых продуктов: сайты, мобильные приложения, программное обеспечение и пр. Но веб-дизайн относится только к сайтам. Это может быть любой сайт: многостраничник, лендинг, интернет-магазин, сайт-визитка, сайт-витрина, сайт-портфолио.
Нельзя назвать веб-дизайном, например, разработку интерфейса мобильных приложений. То есть такое употребление термина можно встретить, но в строгом смысле оно неправильное.
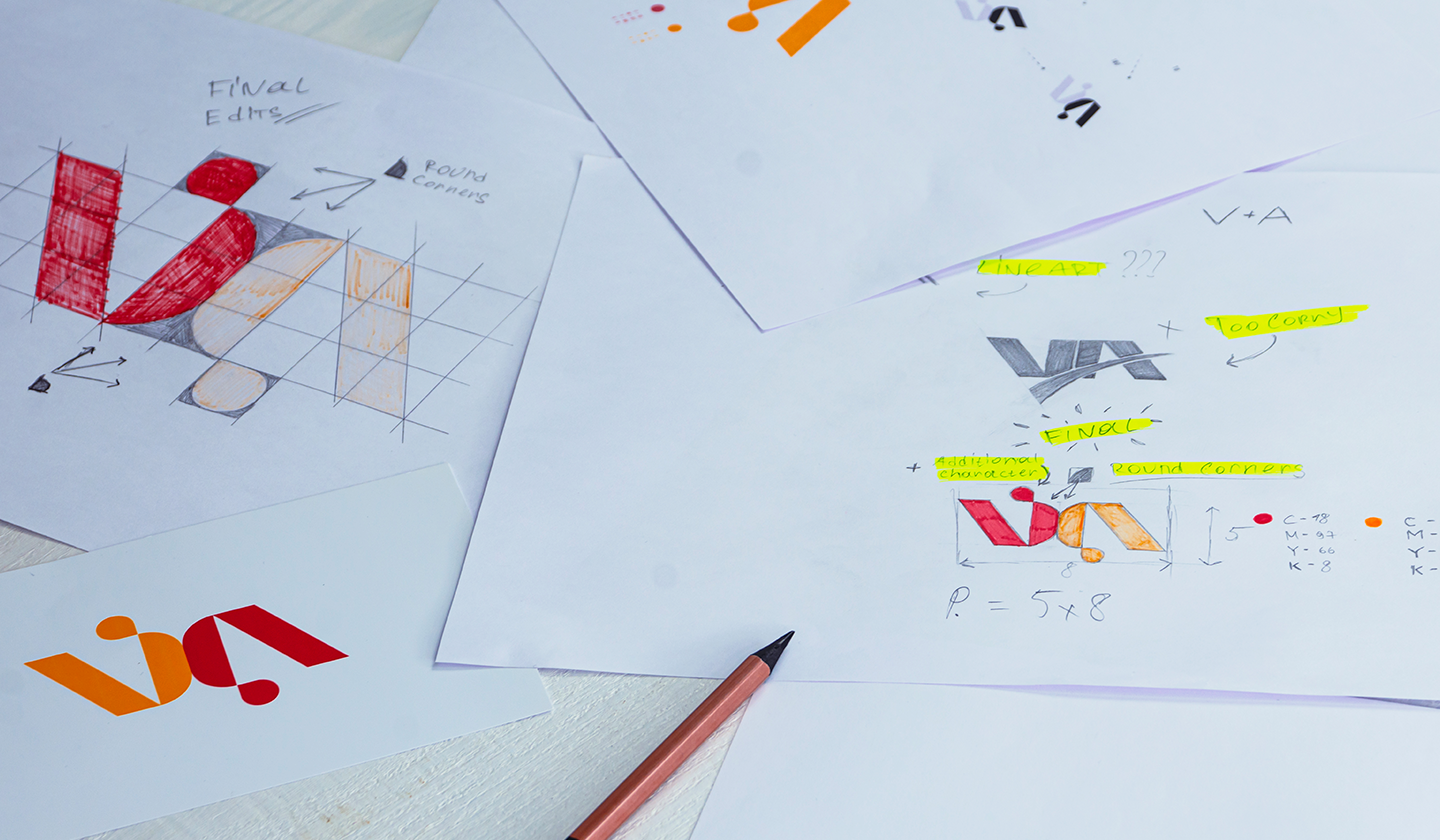
Что такое графический дизайн?

В отличие от цифрового (веб) дизайна графический дизайн – это то, что ориентируется на статичные конструкции, а не на движение. Перед графическим дизайнером уже не стоит задача выстраивать взаимодействие пользователя с цифровым продуктом.
Это как айпад и картина в музее. И то, и другое привлекает визуалом. Но айпад обладает интерактивностью, его можно коснуться, увеличить или уменьшить картинку. А на музейное полотно можно только любоваться и все, в противном случае с вами будет разбираться охрана.
Графический дизайн зародился в печатной индустрии. Он делается для газет, журналов, книг. В нем тоже есть логика, навигация, но нет прямой интерактивности.
В современном мире сфера применения графического дизайна не ограничивается печатной продукцией. Он может также использоваться в цифровой плоскости, например, для более четкой передачи определенных элементов (скажем, иллюстрации и графики).
Но вот цифровой дизайн предназначается только для цифровых продуктов. А если в цифре используется графический дизайн, то его потом все равно будет соединять в единую интерактивную конструкцию digital-дизайнер (веб-дизайнер).
Графический дизайн по-другому называется UI-дизайн (User Interface – пользовательский интерфейс).
Зачем сайту нужен красивый дизайн?
Сайт – это своего рода представительство компании в Интернете, ее цифровое лицо. Обычно именно с сайта начинается знакомство пользователя с брендом. Человек заходит на веб-ресурс и за несколько секунд составляет мнение о нем.
От того, какое впечатление произведет на посетителя ваш сайт, зависит, останется ли он блуждать по вашим страницам и совершать целевые действия или потеряет к вам интерес и уйдет к конкурентам.
Что произойдет, если у вас будет некрасивый, дилетантский, шаблонный дизайн сайта? Вы не сможете зацепить клиента. И, увы, второго шанса произвести первое впечатление у вас уже не будет.
Дизайн для интернет-магазина

«Зачем интернет-магазину дизайн? Взял шаблон, настроил под себя, главное каталог…» Тоже так думаете? Это частое заблуждение.
На самом деле, интернет-магазину нужна привлекательная оболочка, ведь именно дизайн формирует первое впечатление посетителя. Дизайн – это первое, что видит потенциальный покупатель, заходя на сайт. Если дизайн будет запоминающимся и интуитивно понятным, то посетитель будет удовлетворен первым посещением и вернется сюда снова.
Цель дизайна в данном случае – помочь магазину продать товар покупателю.
Каким критериям должен соответствовать дизайн интернет-магазина:
Универсальность. Рассчитываем на широкую аудиторию – людей разного пола, возраста, социального статуса, предпочтений и т.п. Интернет-магазины редко бывают узкой тематики и с узкой целевой аудиторией.
Мода приходит и уходит, а классика актуальна всегда и нравится всем. Как это работает в случае с интернет-магазинами? Делаем дизайн простым и при этом «богатым», отдаем предпочтение спокойным, однородным цветам и простым формам, прорабатываем детали.
- Уникальность. Дизайн должен запомниться покупателю, чтобы он вернулся сюда снова.
Сдержанность и умеренность. Не перегружаем дизайн информацией. Хороший дизайн – это когда уже нечего удалить. Дизайн не должен «выпирать» и отвлекать пользователя от совершения действий, ведущих к покупке. Все-таки на первый план выводим товары, а дизайн оставляем на втором плане в качестве дополнительного, завершающего штриха.
При этом дизайн – это не что-то безликое. Он должен вызывать эмоции, которые подведут к покупке.
В цветовой схеме сайта используем не более 2-3 цветов. Используем мягкие и спокойные цвета, чтобы вызвать доверие и согласие (на сайте с кричащими, ядовитыми цветами человек не сможет находиться долго). Цвет фона – чистый. Если и применять паттерн, то очень неброский и однородный.
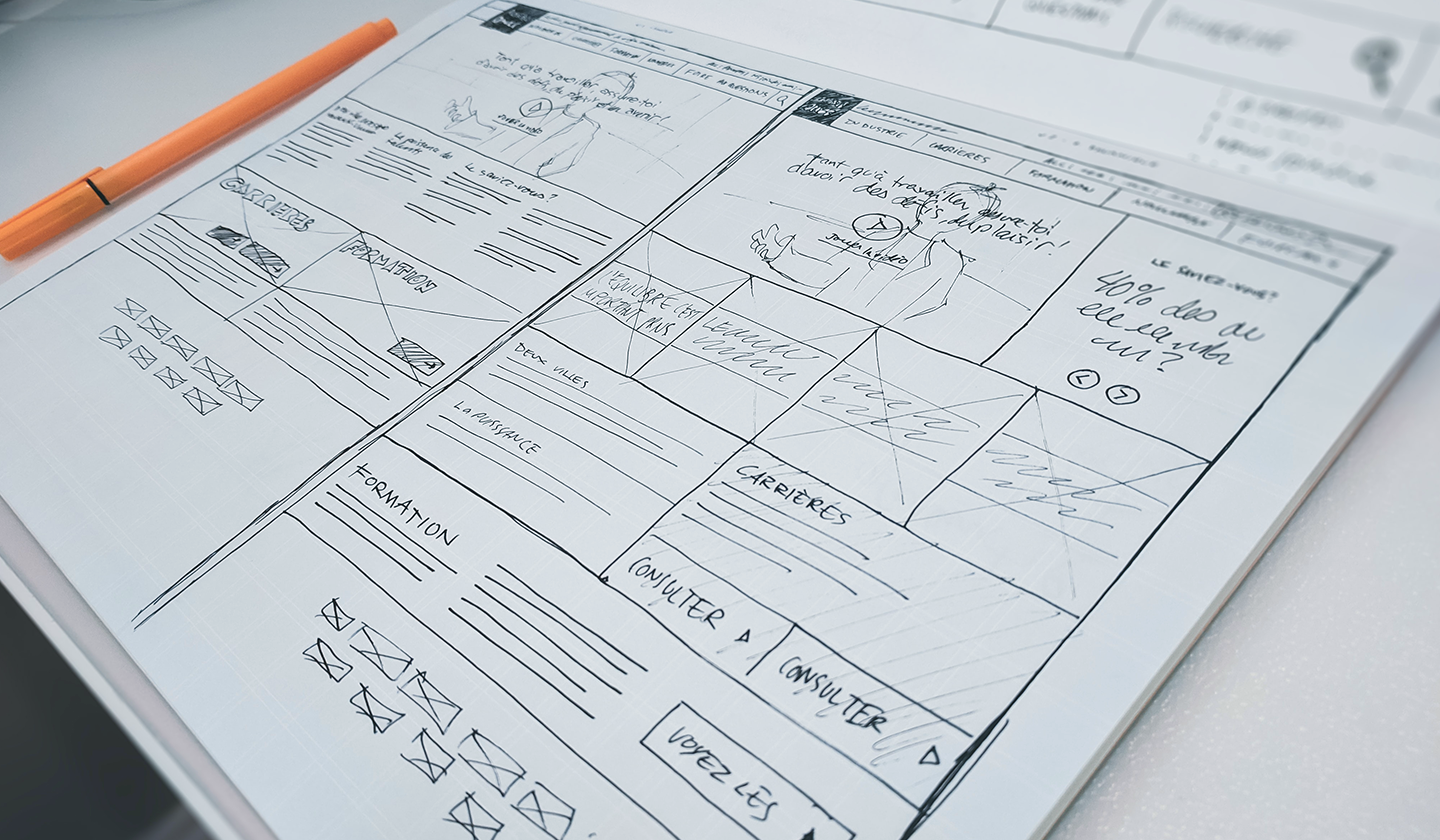
- Логичность. Используем правила Золотого сечения, пропорции Фибоначчи, модульные сетки.
- Привычность. Располагаем элементы на сайте так, как привык пользователь. Он должен, не задумываясь, находить необходимую информацию или кнопку на привычных местах. Тут поможет «правило дурака»: уж если дурак поймет, то все другие точно.
- Продуманные сценарии поведения. Откуда к вам приходит покупатель – из поисковиков, соцсетей, с рекламных баннеров? Какие действия ему нужно совершить, находясь в разных разделах сайта, чтобы достичь цели?
К примеру, пользователь, приходящий из поисковика, сразу попадает на страницу нужного товара, либо в нужную категорию, либо на обзорную статью. Но его могут заинтересовать разделы «Контакты» или «О компании», если ему хочется убедиться в надежности интернет-магазина. И, наоборот, если покупатель отклонился от цели, перейдя с карточки товара в контакты, его можно подтолкнуть вернуться назад при помощи блока «недавно просмотренные товары».
Изначально этот пошаговый путь должен продумать проектировщик, но дизайнер тоже в этом участвует.
Дизайн для сайта визитки
Сайт-визитка – это, пожалуй, один из немногих веб-продуктов, который можно сделать без профессионального дизайнера. Сама суть такого сайта заключается в том, чтобы за короткий промежуток времени, с минимумом затрат сделать простой веб-ресурс, который бы презентовал вас аудитории. В абсолютном большинстве случаев сайты-визитки создаются по шаблону.
И поскольку задача – сделать максимально простой и дешевый продукт, то к помощи профессиональных агентств (таких, как наше) бизнес обычно не обращается, а делает визитку самостоятельно онлайн. Каким образом? При помощи какого-либо бесплатного конструктора сайта, коих множество.
Правда, сайт получится бесплатным условно. За пользование этим ресурсом вам придется платить. Обычно это сумма в пределах 500 рублей в месяц.
Для сайта, который создается всего за пару часов, дизайн играет уже второстепенную роль.
Конечно, если у вас есть возможность обратиться за помощью к профессиональному дизайнеру, то вы получите дизайн в несколько раз лучше. Весь вопрос в том, насколько это рационально и соответствует вашим задачам.